Blogger を始めて、まず設定したいのがテンプレートデザイン!
現在のBlogger管理画面で説明しているページが見当たらなかったので、
現在のBlogger管理画面で説明しているページが見当たらなかったので、
メモがてらテンプレートのダウンロードから適用するまでを書いておきます。
流れは
テンプレートを探す
⬇︎
テンプレートをPCにダウンロードする
⬇︎
ダウンロードしたテンプレートを解凍する
⬇︎
自分のブログ(Blogger)にアップロードする
⬇︎
※レスポンシブルデザイン(スマホ・タブレット対応のデザイン)
であれば設定を変更する
です。
詳しい説明は下をご覧ください。
◆ 詳しい説明 ◆
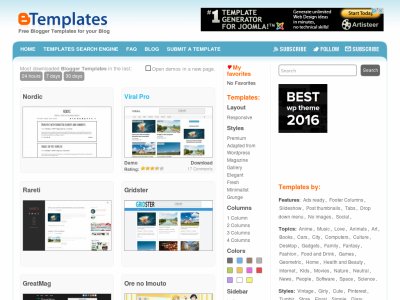
まず、テンプレートを探します。
有名なサイトだと、Blogger Templates があります。
私はこのサイトにあった、Aurora というテーマにしました。シンプルでいいですね♪
この他にも可愛らしいテンプレートやクールなテンプレートもありますよ★
ぜひ自分好みのテンプレートを探してみてください (^^)
見つかったらテンプレートのページに行ってダウンロードします。
Downloadボタンをクリックしてダウンロードしましょう♪

ダウンロードしたファイルは、 ZIP形式(ファイル名).zip になっているはずです。
このブログ(Auroraという名のテンプレート)の場合だと、 Aurora.zip というファイル名でした。
ダウンロードしたZIPファイルを解凍します。
すると、その中にXML形式(ファイル名).xml というファイルがあります。
これをbloggerの設定画面からアップロードするわけです。
※Windowsだと解凍しなくてもZIP形式のファイルの中見が見れますが、必ず解凍してください。解凍していないとアップロードできません。(そのはずです。笑)
では、いよいよ自分のBloggerにアップロードしましょう!

左のメニュー一覧の テンプレート をクリックしするとこの画面になります。
そして画面右上の バックアップ復元 のボタンをクリックします。

すると、↑このような画面が表示されるので、
Choose File をクリックして、先ほどダウンロード&解凍をした、
XMLファイル(テンプレート名).xml を選択します。

選択ができたら、アップロード ボタンをクリックすれば、適用されます♪
確認してみましょう♪
そして最後に!
テンプレートが適用されて後に、やっておきたいことがあります!
これはレスポンシブルデザイン(スマホ・タブレット対応)のものの場合は、モバイルテンプレートの設定を変える必要があります。最近のテンプレートはレスポンシブルデザインのものが多いです。
そうでないと、Bloggerの初期設定のレスポンシブルデザインが適用されてしまいます。

↑を見ても分かるように、モバイルの画面が違うデザインになっています。
なので、モバイル画面の下にある設定マークのボタンをクリックして設定を変えます。

設定ボタンをクリックすると↑この画面になります。
デフォルトと書いてあるところをクリックし、カスタムを選択します。

保存ボタンをクリックします。

すると、↑のモバイルの画面が変わりました 。
これで、モバイル対応もバッチリ♪
※テンプレートがレスポンシブルデザインでない場合、モバイル設定をカスタムにすると、このモバイル画面の表示がPCと同じ画面になると思います。文字がすごく小さかったり、表示が崩れていたりします。
以上で、設定ができました!
というわけで、いきなり語学と違う話題でしたが、忘れる前にメモしておきました(笑)
Bloggerをお使いのみなさんに参考になれば幸いです。
それではまた★